In this series, we’ve already learned how to set up a WordPress blog, and how to add pages to make it into a WordPress website. Today, we’re going to learn how to add pictures to blog posts and pages and how to edit images in WordPress. And here’s how to create galleries and slideshows and add your image to your user profile in WordPress.
Note: March 2014 – I have updated this post to take into account the new way to edit images that has just been implemented in WordPress.
How do I add an image to a WordPress blog post?
When you’re in the blog editor, you will find a button marked Add Media to the left. Making sure that your cursor is in the position where you want your image to appear, click on Add Media:
This will take you to an Insert Media page, and if you’ve already downloaded any images and want to re-use them, they will appear in your Media Library tab. But for now, we want the Upload Files tab. Hit the Select Files button:
Select Files takes you into the File Explorer section of your computer. Here you can navigate around your folders and pick the photo that you want to insert into your post.
NOTE: You might think that you can just right-click and copy an image from the internet or your Facebook timeline, etc., then paste it into your blog. This might work temporarily, but, from experience, these images tend to be unstable and disappear. If you want to use an image from the Internet or elsewhere, save it into your own folders first and then insert it using this method.
Navigate to your chosen picture and double-click on it or single click and press the Open button at the bottom of the screen:
Your picture will be pulled across into your Media Library tab in WordPress.
Note: if you select more than one picture, they will all move into the Media Library, which makes them easy to select. In the next step, only keep the picture you want right then ticked, and untick the others, otherwise they’ll all merrily pile in to your blog in one place.
Making sure that the photo you want to use is ticked, choose the Attachment Details on the right-hand side. This specifies the caption, size and positioning of the image …
Let’s look at that in more detail. You can place a caption on the picture if you want one to appear in your blog post – I don’t often bother, but it can be useful. It’s important to include Alt text, as this is what anyone using an audio describer will hear if they’re unable to see the image. It’s basically good accessibility practice. Link to allows you to link just to a larger version of the image, or you can choose URL to link to an external web page. Alignment can be Left or Right (text flows around these to the other side of the image, if there’s room) or Center (like this blog post). Size is up to you: note, you can make an image smaller but not bigger once you’ve inserted it.
Once you’ve chosen your picture and your settings and alignment, etc., hit the Insert into post button to place the image in your blog post.
And here it is, in my blog post, medium-sized and left-aligned (so you can see that the text I’ve typed appears to the right of the picture and will flow around it. The top of the picture starts where my cursor was, at the beginning of that first line of type. If I chose Right alignment, it would be the other way around; if Center, the text would be underneath.
How do I edit an image in my blog post? (including WordPress’s new image editing process)
Note: this section has been changed to reflect the changes implemented by WordPress in March 2014.
Once you’ve placed your image and written your post, you might want to edit the image. Left-click on your image using your mouse, and two icons will appear – edit and delete. Click on the right-hand, red, delete icon and your picture will disappear (no warning). Click on the left-hand icon that looks like a pen, and you will be able to edit your image.
On clicking the edit icon, you will be taken to an editing screen. This looks a bit different to the old editing screen, and it appears that you can’t do everything that you used to be able to do. But you can! With the help of my old friend Clare Lauwerys at The IT Fairy, I’ve been able to work out what to do and share it with you.
The basic editing screen now allows you to change the Caption text, Alt text, alignment, link and basic size. What about scaling it up and down and adding or changing description text? Don’t fear: it’s all still there.
To add or edit the description text, you need to click on Replace image. Yes, I know that doesn’t exactly make sense, but it’s what you have to do …
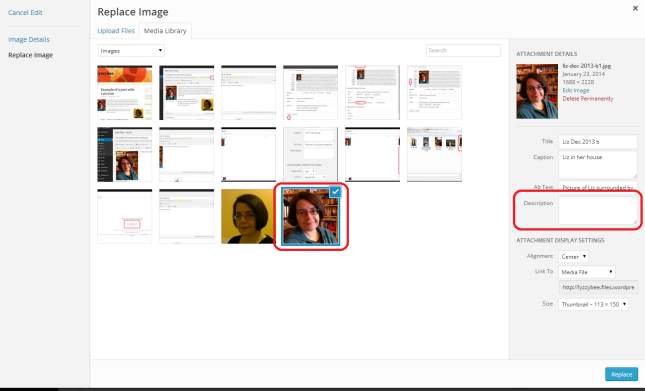
Once you’ve hit Replace image you’ll be back in the screen you use to add an image and give it its attributes in the first place:
You can see that the image you’re currently working on has remained ticked in the Add image screen, and you are able to add or amend your description text here (that’s important for your SEO, and I’m going to have Clare guesting on here soon to tell you all about that). When you’ve done that, hit the Replace button and your new image information and old image will be safely in your blog post.
To change the size of the image, stay within the blog post edit screen, click on the image once and then use the standard image changing frame to pull your image out or in with the mouse and cursor to make it larger or smaller:
If you want to edit the picture to flip, rotate or crop it, click on the edit button and once you reach the Image Edit screen, click on Edit Image:
Once you’ve clicked on Edit Image, you can access the ability to flip, rotate and crop your image:
… remembering to press Save when you’ve finished.
Note: you can no longer choose the size of the border around your images. The standard border that you get is an aspect of the theme you choose for your blog. You do get a border of sorts if you add a caption to the image.
How do I preview what my images look like in my blog post?
Click the View Post button to view your post as if it was live on your blog. This can save you from a nasty surprise, as the Edit Post screen does not display exactly as your blog post will in real life (of course, this will display differently on different screens, especially on mobiles and tablets, but this gives you a better idea than just looking at the Edit Post screen).
I’ve added another picture, with Right-alignment, and I want to see how the text flows around them.
And there we go. It looks different from the editor, but I’m happy with the result.
How do I add images to a web page on WordPress?
Fortunately, adding images to web pages works in exactly the same way as it does for adding images to blog posts. So just look for the same buttons and icons, but note that you start off from New Page or Edit Page, not New Post or Edit Post.
You’ve learned how to add pictures to WordPress blog posts and pages, and how to edit those images once you’ve got them into your post/page.
If you’ve found this useful, please add a comment below, and please share this post using the sharing buttons below. Thank you!
Related posts on this blog
WordPress 1 – the basics – joining and setting up a blog
WordPress 2 – adding pages to create a website
WordPress 4 – adding slideshows and galleries of images
WordPress 5 – linking your blog to your social media
WordPress 7 – adding an avatar picture















Cathy746books
February 6, 2014 at 5:08 pm
Thanks for this, really useful!
LikeLike
Liz at Libro
February 6, 2014 at 5:11 pm
Thank you!
LikeLike
mewsdale
April 21, 2014 at 1:14 am
Is it no longer possible to add a border at all?
LikeLike
Liz at Libro
April 21, 2014 at 6:07 am
It’s apparently only possible in certain themes; I’m not sure which ones currently support it, but a quick Google should find that out once you know this basic fact – let me know what you find out!
LikeLike
Leslie Welsh Robinson
April 28, 2014 at 7:07 pm
Thank you!! I’ve been going mad trying to figure out how to re-size images since WP made the changes.
LikeLike
Liz at Libro
April 28, 2014 at 7:50 pm
I’m so glad I could help! I was a bit annoyed that I had to re-write the post so soon after publishing it but it is helping people and that’s the main thing!
LikeLike