This post and the one on setting a static home page will walk you through helping your readers to navigate your blog/website by creating a Menu item to allow people to access your blog posts and a static home page so that they understand what you’re all about.
Why would I want to set up a Posts page?
If you’ve set up a static page for viewers to land on when they visit your blog (which is recommended for any set of pages and posts where you’re promoting a service, company or product, whether that’s your crafts, plumbing services or travel or writing blog), then your readers will need a place to visit your blog posts.
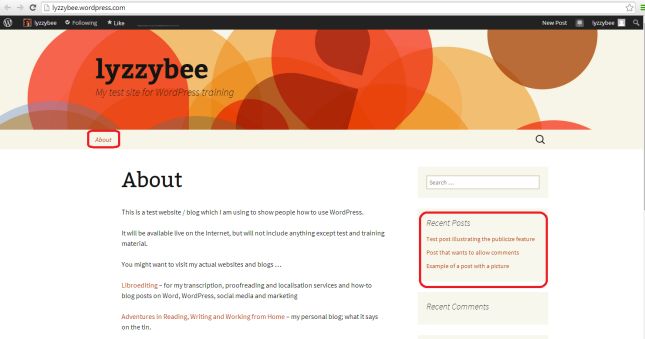
WordPress will set up a “Recent posts” area somewhere on your theme (depending on the theme you chose when you set up the blog), but it’s nice to have something to click on in the main menu:
You can see that there’s only one page on the menu at the top of the page (menu location will vary depending on your theme; menu items will vary depending on how many pages you have set up) and then a list of recent posts. Clicking on the blog title will bring you to this “About” page again, which is fine, because that’s the first page you want your readers to see. But it’s not helping them to see your blog.
How do I set a Posts page?
In order to set up a Posts page for your readers to navigate to, you need to create a new page to link to your blog, and then tell WordPress to display it. Here’s how to do just that:
First of all, you need to set up a page for the posts to be associated with. Why? Because a page is a static, unchanging lump of text on a screen, and WordPress likes to add pages, and not posts (which are constantly renewed and have dates on them) to menus. So we need to set up an empty page called, for example, “Blog” first (another popular choice is “News”).
To set up a new page, in the Dashboard, select Pages then All Pages:
You can view here what pages you have set up – in this case, just the About page:
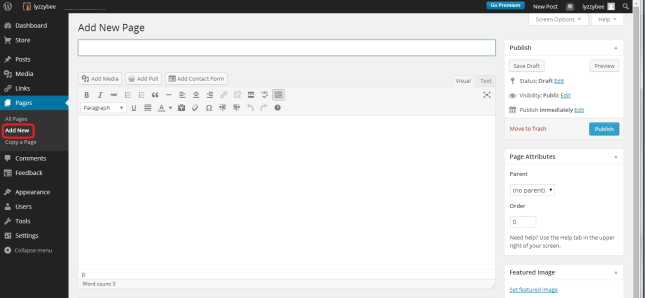
To add a new page, click on Add New under the Pages menu in the sidebar. You will now see a new, blank page:
Give the page a title – Blog, or News, or however you want people to find your blog posts / diary entries / news bulletins, but don’t add any text to the main part of the page, and then press the Publish button:
Now you have a lovely page called Blog, which you can see if you navigate back to All Pages:
And if you view your blog (I keep a separate tab open in my browser in which I display the reader’s view of the page, refreshing it when I’ve changed something on the site), you have an automatic menu item on the screen called Blog …
… but when you click on that, all you see is an empty page with the title Blog:
Oh no! But don’t worry, you just need to tell WordPress what you want your readers to see when they navigate to this page.
To set the Blog page to display your blog posts, go into Dashboard, then Settings and Reading:
Once in the Reading Settings screen, you can choose what the Posts page (or blog / news page) displays. Here, the default is currently set to nothing (“– Select –“), meaning that no page has been selected to display any blog posts. Click on the down arrow and choose Blog from the list of pages that you have set up (if you have more than two pages, all of them will display here):
Click on the page you wish to select. You can now see that, after following these two sets of instructions, you have set a home or landing page (static page) and a page on which to display your blog (or news, constantly changing and updating):
Click on the Save Changes button at the bottom of the screen. When viewing the website and clicking on Blog, you now have a menu item and page that your readers can navigate to in order to read your blog.
Yes, this is a bit convoluted, but it’s how to make a posts page that’s easily findable by your readers. If you look at the top of this blog post, if you’re viewing it on my website rather than in an email or via an aggregator, you will see Home and Blog among the menu items at the top, and most good sites will have something of the sort.
I hope you’ve found this post useful. Please do share it using the buttons below so that other people can find it and benefit from the instructions! Thank you!
Related posts on this website
You can find all of the social media and blogging posts, including WordPress, in my Resource Guide
Adding pages to WordPress blogs












Corri
May 9, 2014 at 7:40 am
I want to change my current blog landing page to a static landing page. Can I save my previous posts to a new blog page as outlined above? Ie I want to have all my previous blog posts to be accessible on the new blog page to be created.
LikeLike
Liz at Libro
May 9, 2014 at 8:27 am
Yes, just follow Article 8 first to set up your static landing page, then this one to set up your blog page. You don’t need to “save” your previous posts as such, just create a new page which will display them once you’ve made it your “posts” page. I hope that explains things for you.
LikeLike
Corri
May 9, 2014 at 12:46 pm
Great – thanks v much. Will work onthis
LikeLike
Dinah
November 4, 2014 at 4:25 pm
I just rediscovered these wonderful articles in my copyediting.com archives. I’m on my own as a copyeditor now. Having become frustrated with attempting to get help or hire someone to set up a blog/website for me, I have decided to do it myself. This couldn’t have been more perfect timing. I’ve saved 1-9 in my Pocket app and will take a deep breath and plunge in. Thanks for the comprehensive instruction and hand-holding. Much appreciated!
LikeLike
Liz Dexter
November 4, 2014 at 4:27 pm
Oh – you’re welcome – I’m so glad to be of help. And do drop me a line if you think of anything I haven’t covered yet! Interesting to see you keep them in Pocket, as I have an icon for that which I can add to my share buttons, but haven’t done so as I’d never heard of it before! Do you fancy writing me a guest post about it or sending me some notes on how it works that I can work up into a collaborative post?
LikeLike